Android自定义控件
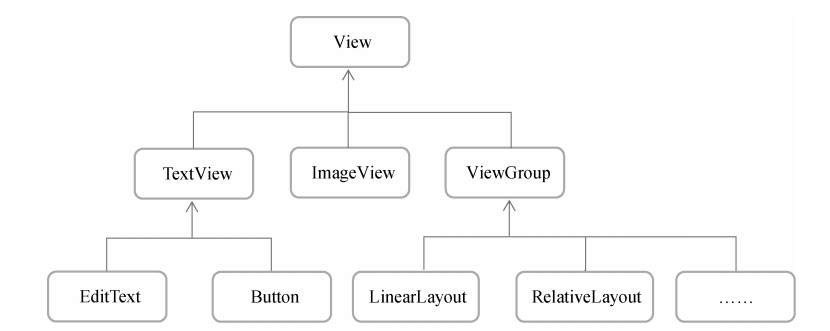
布局和控件的继承关系

引入布局
我们可以自定义一个布局,然后把这个布局当作一个控件通过<include layout="布局文件">标签实现引入。
比如自己设计的标签栏
设计为一个布局文件,然后把这个布局文件当作一个控件,然后去引入他。但是,这样子的控件没有统一设定的逻辑,只有样式,没有逻辑程序设计,如果每个调用该布局的都重写一遍逻辑结构,就会有很多的冗杂代码。
因此
创建自定义控件
实现控件的逻辑自洽。不用再去花更多的代码去重复操作。
新建TitleLayout继承自LinearLayout,让它成为我们自定义的标题栏控件,代码如下所示:
1 | class TitleLayout(context: Context, attrs: AttributeSet) : LinearLayout(context, attrs) { |
这里我们在TitleLayout的主构造函数中声明了Context和AttributeSet这两个参数,在布局中
引入TitleLayout控件时就会调用这个构造函数。然后在init结构体中需要对标题栏布局进行动
态加载,这就要借助LayoutInflater来实现了。通过LayoutInflater的from()方法可以构建出
一个LayoutInflater对象,然后调用inflate()方法就可以动态加载一个布局文件。
inflate()方法接收两个参数:第一个参数是要加载的布局文件的id,这里我们传入
R.layout.title;第二个参数是给加载好的布局再添加一个父布局,这里我们想要指定为
TitleLayout,于是直接传入this。
然后使用这个自定义控件
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
他通过导入包名来使用这个自定义控件。
这个自定义控件本质就是一个View的子类,布局文件也是一个View的子类。这里就是将布局文件,添加到自定义控件中。然后用函数去绑定逻辑方法。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小贺同学的blog!
评论
