在浏览器调试js程序
在浏览器中调试
在编写更复杂的代码前,让我们先来聊聊调试吧。
调试 是指在一个脚本中找出并修复错误的过程。所有的现代浏览器和大多数其他环境都支持调试工具 —— 开发者工具中的一个令调试更加容易的特殊用户界面。它也可以让我们一步步地跟踪代码以查看当前实际运行情况。
在这里我们将会使用 Chrome(谷歌浏览器),因为它拥有足够多的功能,其他大部分浏览器的功能也与之类似。
“资源(Sources)”面板
你的 Chrome 版本可能看起来有一点不同,但是它应该还是处于很明显的位置。
- 在 Chrome 中打开 示例页面。
- 使用快捷键
F12(Mac:Cmd+Opt+I)打开开发者工具。 - 选择 Sources(资源) 面板。
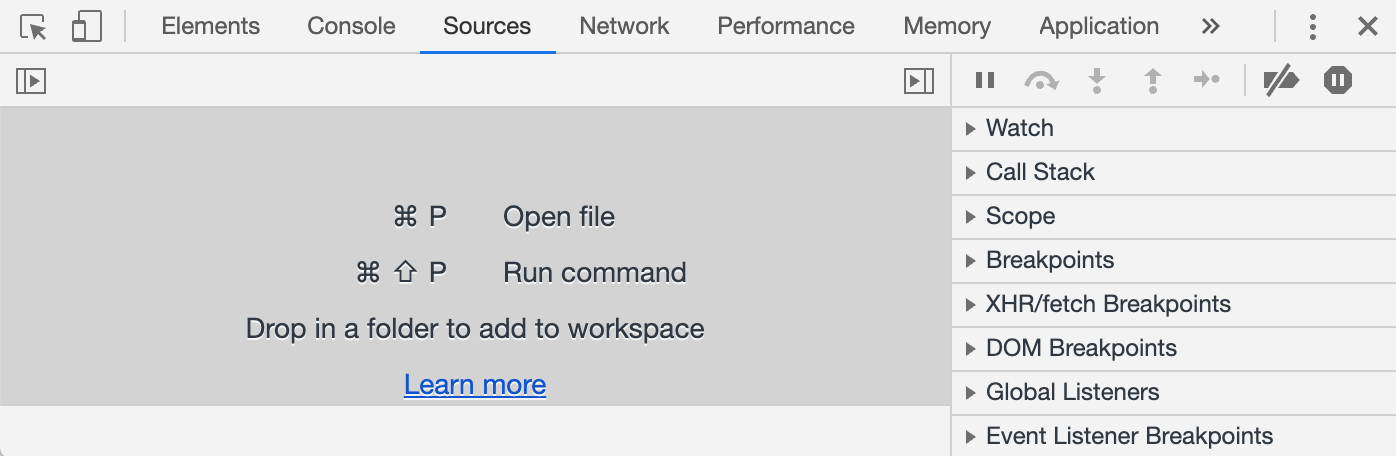
如果你是第一次这么做,那你应该会看到下面这个样子:
切换按钮 会打开文件列表的选项卡。
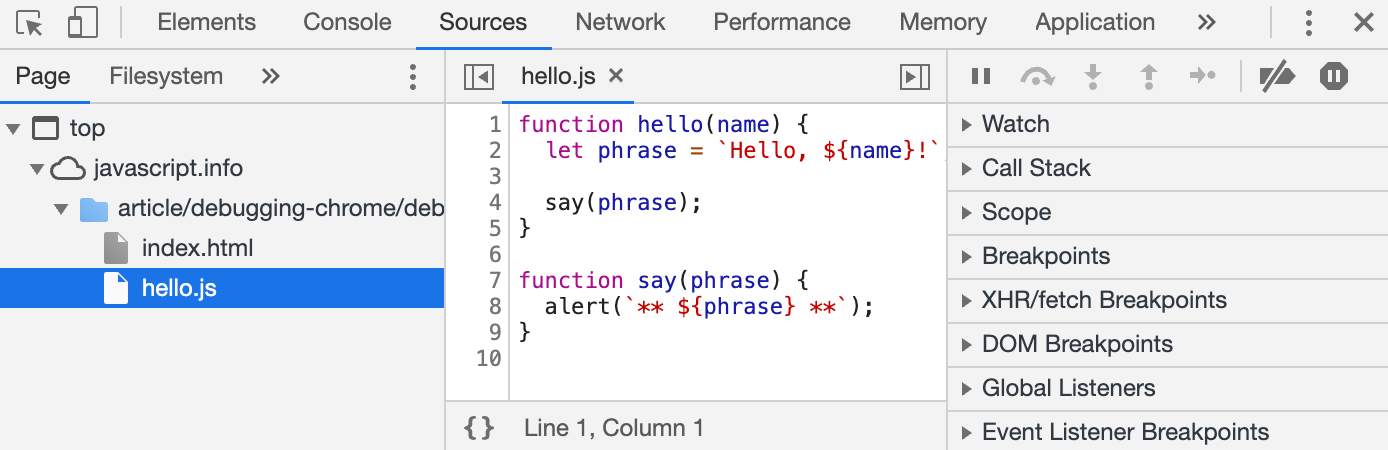
让我们在预览树中点击和选择 hello.js。这里应该会如下图所示:
资源(Sources)面板包含三个部分:
- 文件导航(File Navigator) 区域列出了 HTML、JavaScript、CSS 和包括图片在内的其他依附于此页面的文件。Chrome 扩展程序也会显示在这。
- 代码编辑(Code Editor) 区域展示源码。
- JavaScript 调试(JavaScript Debugging) 区域是用于调试的,我们很快就会来探索它。
现在你可以再次点击切换按钮 隐藏资源列表来给代码腾出一些空间。
控制台(Console)
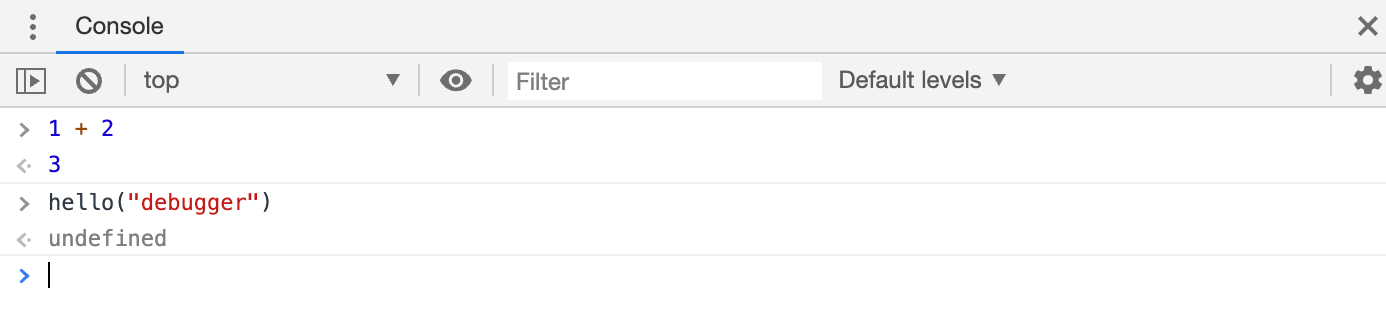
如果我们按下 Esc,下面会出现一个控制台,我们可以输入一些命令然后按下 Enter 来执行。
语句执行完毕之后,其执行结果会显示在下面。
例如,1+2 将会返回 3,而 hello(“debugger”) 函数调用什么也没返回,所以结果是 undefined:
断点(Breakpoints)
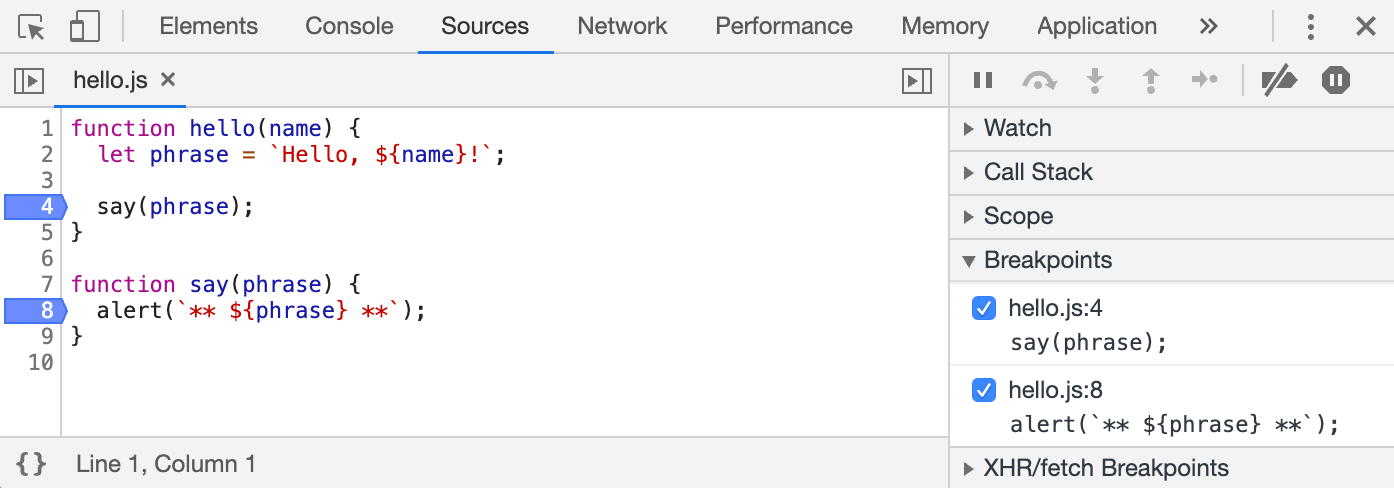
我们来看看 示例页面 发生了什么。在 hello.js 中,点击第 4 行。是的,就点击数字 “4” 上,不是点击代码。
恭喜你!你已经设置了一个断点。现在,请在第 8 行的数字上也点击一下。
看起来应该是这样的(蓝色是你应该点击的地方):

断点 是调试器会自动暂停 JavaScript 执行的地方。
当代码被暂停时,我们可以检查当前的变量,在控制台执行命令等等。换句话说,我们可以调试它。
我们总是可以在右侧的面板中找到断点的列表。当我们在数个文件中有许多断点时,这是非常有用的。它允许我们:
快速跳转至代码中的断点(通过点击右侧面板中的对应的断点)。
通过取消选中断点来临时禁用对应的断点。
通过右键单击并选择移除来删除一个断点。
……等等。
oklink爬取
大佬心得
这里我就不再赘述了,直接看大佬的文章叭。
毕竟这些东西,并不具有可重复性。大概懂思路,其他的网站的情况又会大不相同。需要另外分析。
