Echarts入门
echarts的引入
在原生html中引入echarts
你可以在官方下载链接获得echarts的js包1
2
3
4<!--下载包的方式-->
<script src="你的echar.js的路径"></script>
<!--引入网络链接的方式-->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.2/echarts.common.js"></script>在vue中引入echarts
echarts的使用
echarts会自动适应和匹配容器的大小
- 通过js来使用echar
首先先定义一个容器,用来防止echart图标
1 | <div id="echart-box" style="width:600px;height:600px;"></div> |

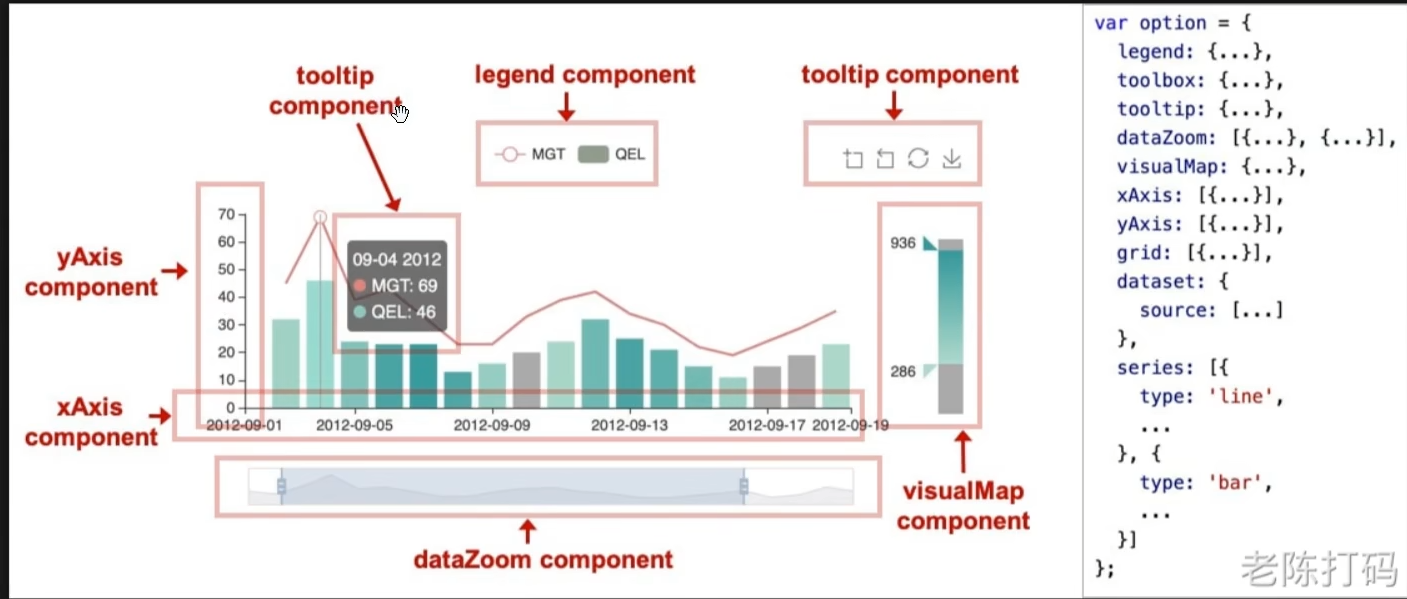
echarts配置讲解

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小贺同学的blog!
评论
