关于compose的主题配色
这篇文章主要是两点:
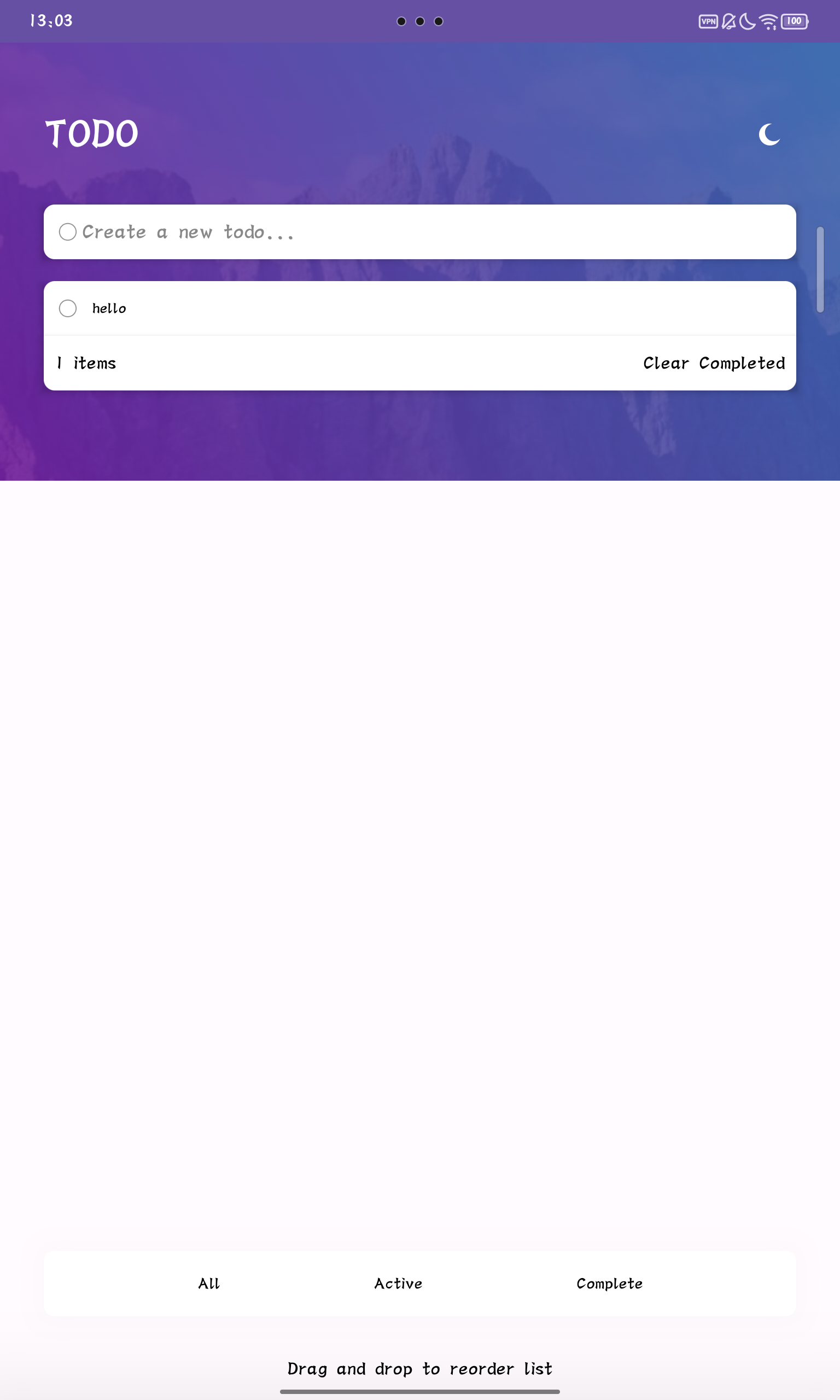
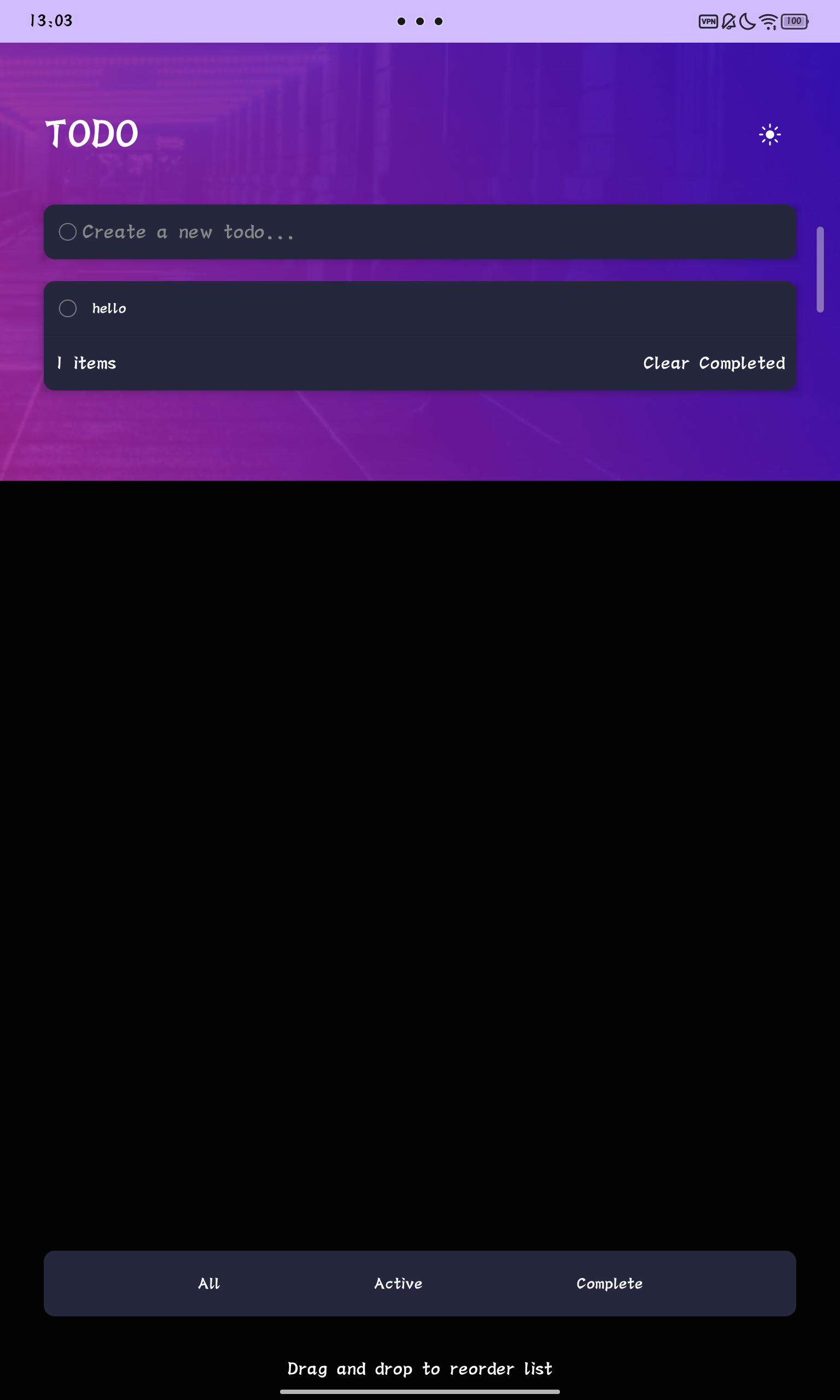
compose的日夜间模式
在使用jetpack compose时,我们最开始写每个页面时,往往不会注意他的配色问题,通常都是选择将每个颜色都固定.可是这就会导致一个问题.日夜间模式切换后,不会有任何变化,这就让夜间使用者体验很差.
因此需要了解这一方面的问题:
默认主题
jetpack Compose是符合Material Design3的规范的.因此我们很多东西都可以遵循其特点,来实现最好的开发方式.

在Theme.kt里,我们可以看到如下代码:
1 | private val DarkColorScheme = darkColorScheme( |
在这段代码里,isSystemInDarkTheme()是android自带的一个判断是否是夜间模式的方法,当他判断是夜间模式时,会选用上面的LightColorScheme或者DarkColorScheme,然后根据这些主题的配色自动选择他的颜色,
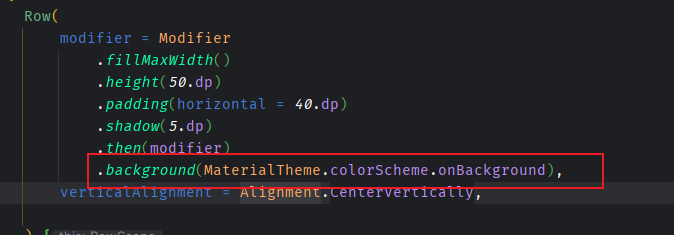
你也可以手动选择就像这种 .
.
当你遵循Material Design的设计后,在你选择切换夜间模式的时候,他的主题颜色也会随之变更

更详细的内容可以看这个官方网站https://developer.android.com/codelabs/jetpack-compose-theming?hl=zh-cn#0
他也有推荐的主题适配工具https://m3.material.io/theme-builder#/custom
配置其他类型的主题
就是手动切换主题
他的大概思路就是:
构建一个枚举类,设计多个不同的主题样式
修改这段代码
1
2
3
4
5
6
7
8
9val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
}
darkTheme -> DarkColorScheme
else -> LightColorScheme
}将其增多几个选项,可以通过我们手动切换主题样式
将选择的主题存储在数据库或者一些其他的持久性存储中.
切换主题即可
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 小贺同学的blog!
评论
