hexo+githubPage+又拍云 搭建自用博客
首先,再看这篇博客之前,我希望可以好好明确搭建博客的意义。是为了记录自己的生活,学习。或者分享自己的经验等其他各种原因。而不是为了白嫖而白嫖。那样子你的博客是写不下去的。
搭建博客
这里简单说一下搭建博客的流程。
- 首先先再本地安装环境,包括node,hexo,git,具备一个写博客的编辑器(如typora,vscode)之类的
- 有一个github账号。
- 有自己的域名(没有也行,但是有自己的域名再搭配上自己的博客会更有成就感。至少我们可以和别人装逼。我们有自己的博客网站。)
- 经过一系列的繁琐操作,部署完成后
- 开始写你的博客
安装node,hexo,git
安装nodejs
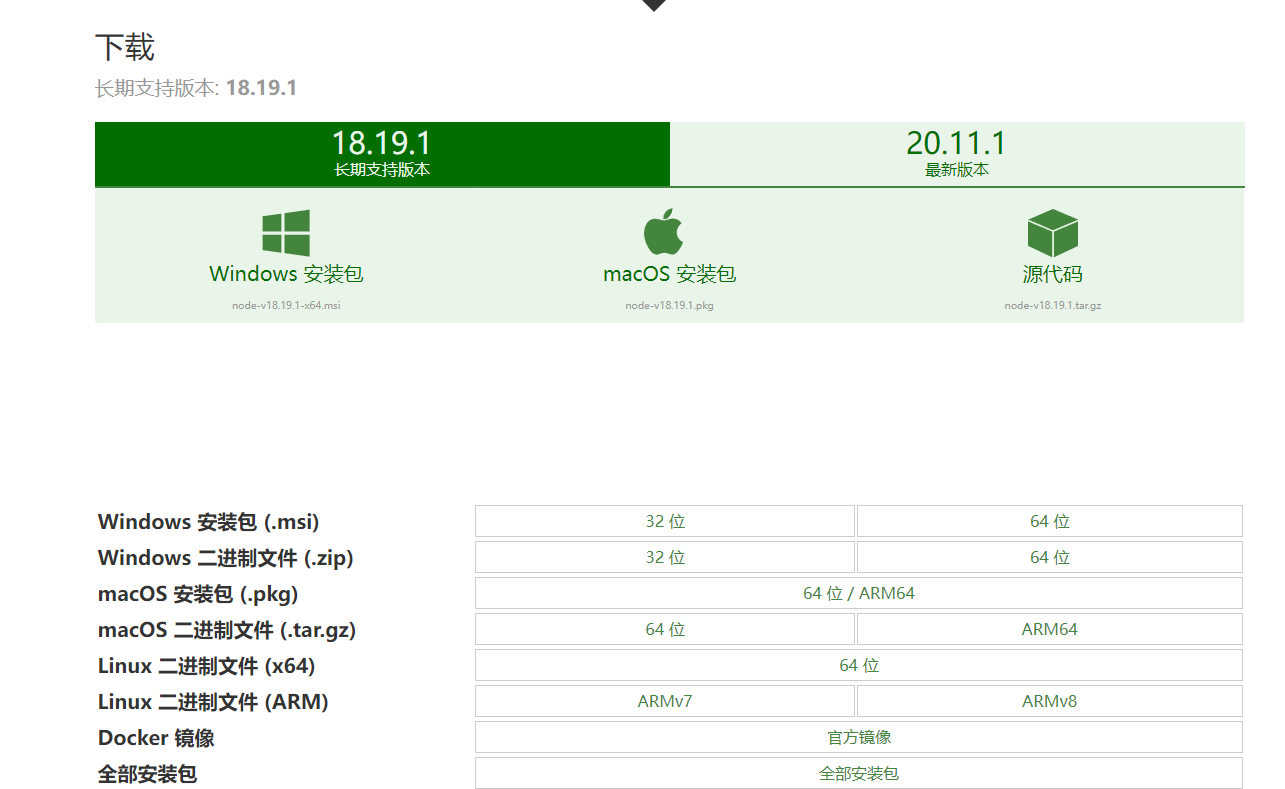
进入官网,选择最新版的安装包进行下载
下载后,直接安装
检测安装是否安装
按住win+R输入cmd进入命令行界面。 输入node+v如果出现node的版本号,即安装完成
他不用换源也挺快的,所以这里不演示换源的方法
这里我推荐另一种安装node的方法,就是使用nvm,它是一个可以管理多个node环境的工具。也可以很方便的换源。这也是我自己一直在使用的。(可以看我另一篇文章)
安装git
进入下载界面.选择你需要的版本进行下载。
下载后按需进行安装。如果看不懂英文,可以便翻译便安装。也可以选择按照默认的进行安装,也可以看看网上更加详细的git安装教程。
可能会有的不同的就是,我会把git集成到PATH中,这样cmd中也可以使用git。而不用使用git bash那个不好看的那个小黑框
配置ssh key
配置ssh key可以以后再提交时不用再进行身份验证,省去了很多麻烦.
- 在命令行输入下面这段代码来生成非对称密钥
ssh-keygen -t ed25519 -C "your_email@example.com"
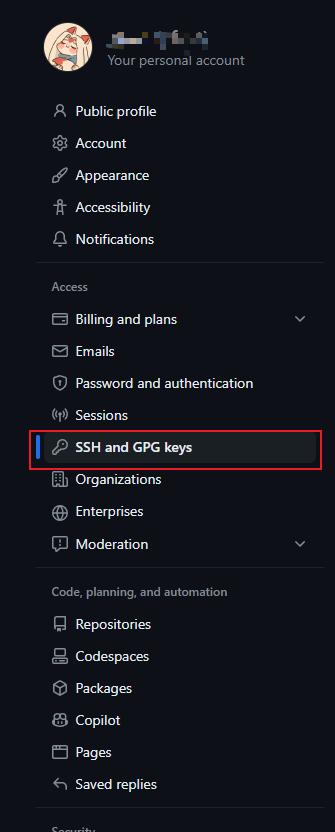
他会自动保存在C:/users/{用户名}/.ssh中,一个是私钥,一个带有.pub后缀的是公钥 - 然后进入github设置中

选择”新增一个密钥”,把你的公钥输入进去. - 校验是否配置完成
在命令行输入ssh -T git@github.com
如果有正确的结果显示就没有问题(就是一个yes什么什么的.)
这儿是官方说明
安装hexo
选择一个你喜欢的目录(例如/hexo-blog).然后执行如下命令:
全局安装hexo工具npm install -g hexo-cli
校验hexo是否安装完成hexo -v
在指定的文件夹进行hexo初始化hexo init
然后直接启动服务hexo s
查看localhost:4000就可以看到你已经开启的服务了(这里常用来校验你写的博客,或者样式配置是否有问题)
这些是最常用的命令
1 | 清除./public下的缓存 |
到此为止你的hexo已经可以启动了,这就是最基础的教学.你还可以添加别人写好的很好看的主题.但我不会过多说明,我这里只演示butterfly主题的配置过程.
主题进阶
这里是butterfly的官网和项目地址
官方说明 https://butterfly.js.org/
项目地址 https://github.com/jerryc127/hexo-theme-butterfly
修改 Hexo 根目录下的 _config.yml,把主题改为 butterflytheme: butterfly
更多的样式配置我就不说明了,你直接看官方文档说明会更好.
配置github Page
首先要说明的是,Github Pages可以配置无限多个页面,你可以把他当作简化版nginx,他可以帮你部署前端页面.
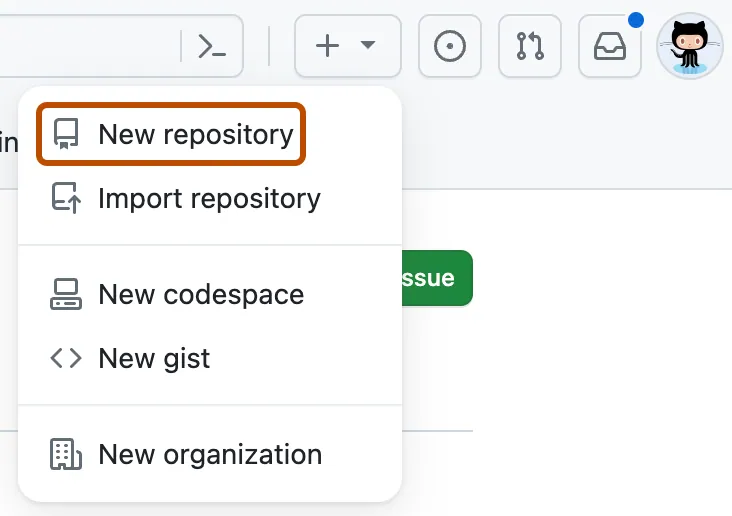
在任何页面的右上角,选择 ,然后单击“新建存储库”****。

GitHub 下拉菜单的屏幕截图,其中显示了用于创建新项的选项。 菜单项“新建存储库”用深橙色框标出。

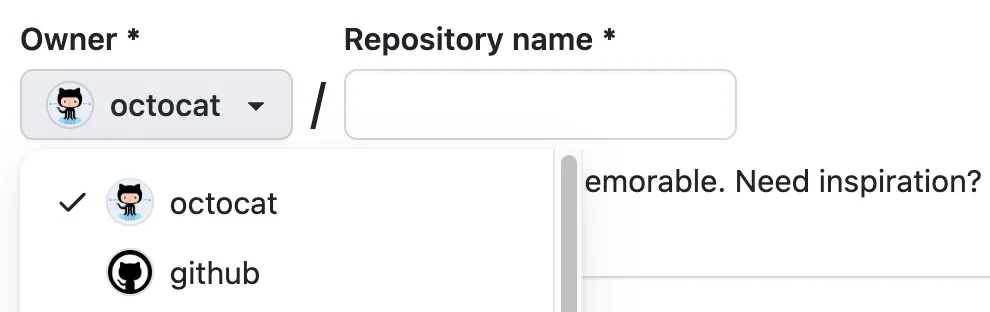
使用“所有者”下拉菜单选择你想要拥有存储库的帐户。
新 GitHub 存储库的所有者菜单的屏幕截图。 菜单显示两个选项:“octocat”和“github”。
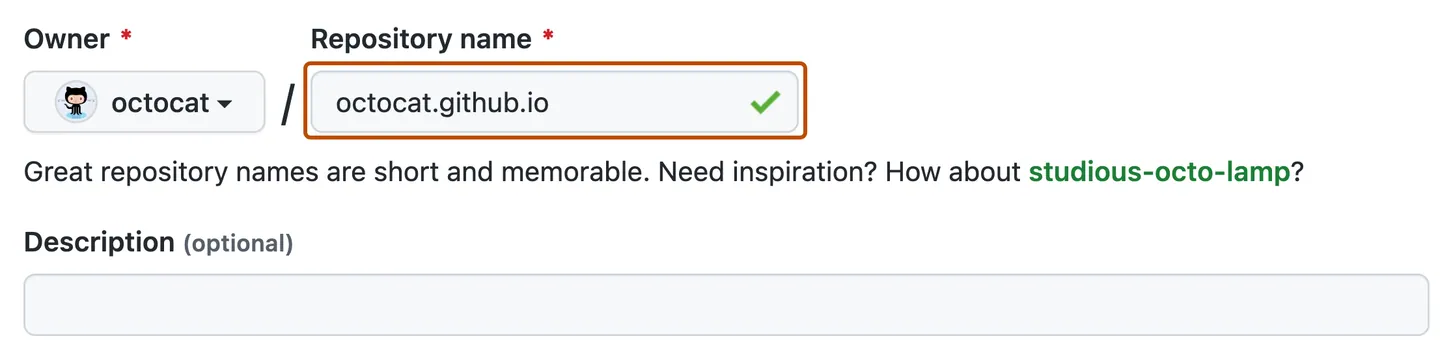
输入仓库的名称和说明(可选)。 如果要创建用户或组织站点,则存储库必须命名为.github.io 或 .github.io。 如果您的用户或组织名称包含大写字母,您必须小写字母。 有关详细信息,请参阅“关于 GitHub Pages”。
然后你在仓库中创建一个index.html并任意编写一段开场白(hello world).等他完成部署后,查看github为你生成的页面<user>.github.io.看到你自己的开场白就算完成github page的使用.
对于github page的使用,这是最常用的.你会有一个github给你使用的二级域名.
而他的其他用法,你可以在其他仓库创建一个分支,一般名字为gh-pages.然后这个分支也会自动为你部署一个page,他的访问地址是<user>.github.io/<仓库名>/.但是一般都用上面哪一种.也可能会有更多的方法,但是我没学.我也不知道.
hexo+github开始上传自己的博客
hexo配置以及使用
有两个配置文件:
一个是根目录下的_config.yml称为站点配置文件
一个是themes/landscape/_config.yml称为主题配置文件(默认主题:landscape)
配置根目录下的_config.yml
1 | url: https://yourname.github.io/ |
然后执行
1 | hexo clean |
你的所有博客内容就会被推送到github上,稍等一会,你就可以在自己的网站上看到自己布置的博客了.
写博客
这里我就不废话,直接看官方说明https://hexo.io/zh-cn/docs/writing.html
至此你就已经完成hexo+github搭建博客的全过程,结束
好吧,还有内容.
图床服务
说明一下,你可以用,也可以不用.在你写博客的时候,你会经常需要在文章中粘贴图片.hexo会有对应的插件,当你写博客时,他会帮你把图片保存在你的某个img文件夹里头,然后再生成对应的调用这个图片的md语句.
可是,
我不是单纯从hexo开始的,我最开始用过wordpress(太笨重,启用了),typecho(服务器到期了,迁移的时候,出了毛病),memos(这个是最轻量化的,但他对标的是笔记本,而不是博客.)最后为了把一些文章进行迁移,还有图片也需要进行迁移,巨麻烦.尽管我都搞完了,但是这让我痛定思痛.不如统一管理吧.
这里推荐两个:七牛云,又拍云.
七牛云:
他有免费的额度.但是他只支持http.如果你要使用https需要额外付费.而使用https往往是我们写博客时所必要的(也没说必要,只是看着舒服很多.嘿嘿~).所以我并不推荐七牛云.如果你只用http那就随你了.如果你的博客使用了https,那么他就不能读取这些用http加载的图片文件,这是规定
又拍云:
他就很好的满足了我的要求,他支持免费的https用来进行云存储.而且他对免费的使用不仅仅是多少额度的问题.他会给你67元代金券限期一年,每年都会发放,你不仅可以用来做oss对象存储,还可以给自己的github page做cdn加速.这就很香~.这样国内也可以很方便的访问到.要用它,你得在页面下面加一些说明:我这里直接给出我的:1
本网站由 <a href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referral"><img src="https://cdn.jsdelivr.net/gh/xingjiahui/CDN/又拍云_logo.png" align="absmiddle" width="59px" height="30px" /></a> 提供CDN加速/云存储服务

就像这样子.但是呢,说归说,你要在国内提供网站服务,你总得有个自己的域名,这个域名还得备案.这个就是使用的前提,你得备案.(要么自定义域名+备案)(要么就用
<user>.github.io)
又拍云的使用细则
欸,我就不写了,反正我也是看别人的学的
喏 https://cloud.tencent.com/developer/article/1834572
看这篇文章,你就会搞啦.就是这样.
线上写博客
我们不可能一直在一台电脑上写博客,我们还会有身上没有电脑,或者在使用公共的电脑,这样就会很不方便写博客.于是乎,你可以这样:
把自己的hexo博客上传到github上,随便取名,然后你使用github的代码空间,github会每个月免费120个小时的使用时间,pro用户有180个小时.你有2h8g和4h16g的配置可选,他会为你在linux部署一个vscode然后通过web链接.这样你在线上也可以痛快的写代码了.而且你还可以登录,他可以同步你本地所有设置.你需要hexo d的时候也可以像我上文写的那样,部署一个ssh密钥,通过ssh链接部署.然后再提交到你的<user>.github.io仓库里.
就是这样,喵~
当然也有另一种做法,就是使用Github Action.但是小子愚钝,弄不明白,这是大佬的文章https://cloud.tencent.com/developer/article/2119710
你们能搞定最好,搞不定.向我那样子写博客也是可以的哦.
