鲲鹏c8-650使用体验
开箱一台鲲鹏CPE,型号为鲲鹏C8-650,官方定位为青春极客产品。 我是3.21晚上十一点首发购买的,首发价格899,到货返还200,实际699到手,目前全面699价格铺货。先看一下产品和包装吧。 C8系列同模具外壳 右上角送的散热器 口罩防尘 赠品包括散热器、dc一分二、诱骗线特别说明:C8-650以及C8-668官方宣传为“支持开源”,原厂固件在系统备份升级一项中有刷写第二系统的入口。第二系统openwrt固件由玩家自制,C8-650的openwrt固件由周佬@Manper 制作,有幸成为第一位体验者,由于我是第一批三月底就拿到手的,当时C8-650的固件还没有制作,路由部分650主板与668完全一致,仅5G模块部分有所差异,到手时我就尝试刷入了668的第二系统,可以成功开机,模块部分也能识别,但是无法拨号上网。直入主题,下边是购买及使用体验:从去年七月份产生“使用移动网络给设备稳定供网”的想法开始,我先后使用了4G手机,5G手机usb共享网络+小米r3g路由器供网,以及4G随身wifi棒子+路由器供网,均无法满足日常需求,手机usb网络共享的方式连接路由器,经常会出现...
全新的多工具多平台管理工具vm
安利这个https://github.com/gvcgo/version-manager这是我最近刚体验到的一个新的多版本管理工具,怎么说,还在开发中,有些小问题正在解决,但是他的简洁程度和多版本整合让我感到非常惬意. 安装过程 for MacOS/Linux(复制下面的命令到terminal执行即可) 1curl --proto '=https' --tlsv1.2 -sSf https://gvc.1710717.xyz/proxy/https://raw.githubusercontent.com/gvcgo/version-manager/main/scripts/install.sh | sh for Windows(复制下面的命令到powershell中执行即可) 1powershell -nop -c "iex(New-Object Net.WebClient).DownloadString('https://gvc.1710717.xyz/proxy/https://raw.githubuserconte...
linux使用docker部署nginx
安装nginxdocker pull nginx 绑定端口和映射路径1234567docker run -d -p 80:80 -p 81:81 -p 82:82 --name nginx\ -v /root/nginx/nginx.conf:/etc/nginx/nginx.conf \ -v /root/nginx/conf.d:/etc/nginx/conf.d \ -v /root/nginx/logs:/var/log/nginx \ -v /root/nginx/html:/usr/share/nginx/html \ -v /root/nginx/ssl:/etc/nginx/ssl \ nginx nginx配置模板nginx.conf配置选项123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828...
react router速成
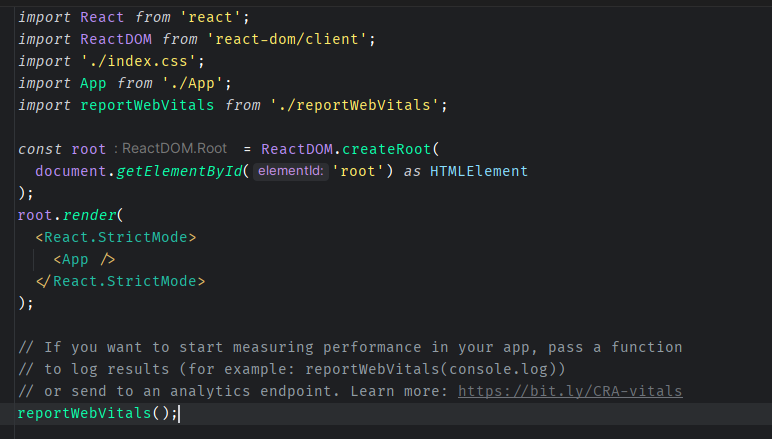
新版本(约定式书写)导入包12345678// npmnpm install react-router-dom@6// pnpmpnpm add react-router-dom@6// yarnyarn add react-router-dom@6 在介绍 React Router 的概念以前,需要先区分两个概念: react-router:为 React 应用提供了路由的核心功能;react-router-dom:基于 react-router,加入了在浏览器运行环境下的一些功能。 使用BrowserRouter要想在 React 应用中使用 React Router,就需要在 React 项目的根文件(index.tsx)中导入 Router 组件: 12345678910111213141516import { StrictMode } from "react";import * as ReactDOMClient from "react-dom/client";import { BrowserRou...
react快速过知识点
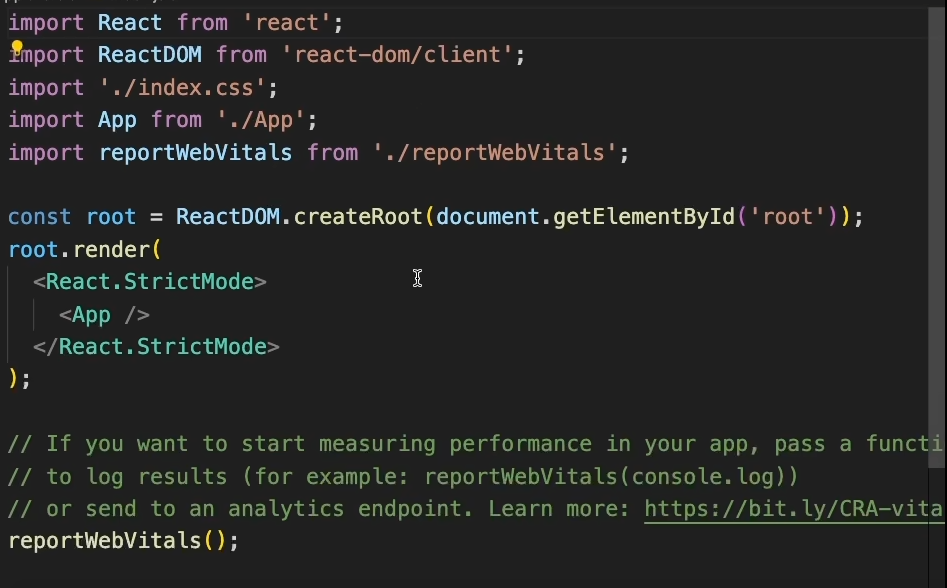
创建react项目在终端输入npx create-react-app xxx创建一个react项目,通过npm start启动该项目. index.js StrickMode是一个严格模式,它可以严格的进行功能审查 组件方式 函数式组件 JSX语法,将html+js融合的很深,他每个组件只能返回一个根元素.每个组件都需要正确的闭合 插值功能,通过{}来实现js的内容插入到html中.同样的html的标签可以直接作为值存储在js的类中.而不用在加上字符串符号. 因为每次都只能返回一个根元素,通常的做法是用<></>来进行闭合.当然有些元素需要传入key或者其他属性,这时候就可以使用react提供的Fragment来进行闭合 样式设置.他使用的是className来代替原来的class 类组件 组件通信通过props和解构的方式来实现组件间的通信传值他可以单个数据单个数据的传输,也可以直接传进来一个对象,然后再获取对象中的值,都是没问题的传递组件而且父组件也可以向子组件传递另一个组件,只要把这个组件放在对应的html中,他就可以正...
关于compose的主题配色
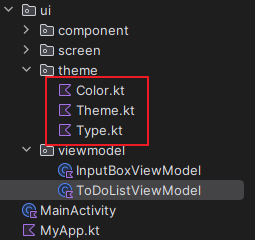
这篇文章主要是两点: compose的日夜间模式在使用jetpack compose时,我们最开始写每个页面时,往往不会注意他的配色问题,通常都是选择将每个颜色都固定.可是这就会导致一个问题.日夜间模式切换后,不会有任何变化,这就让夜间使用者体验很差.因此需要了解这一方面的问题: 默认主题jetpack Compose是符合Material Design3的规范的.因此我们很多东西都可以遵循其特点,来实现最好的开发方式. 在Theme.kt里,我们可以看到如下代码: 12345678910111213141516171819202122232425262728293031323334private val DarkColorScheme = darkColorScheme( primary = Purple80, secondary = PurpleGrey80, tertiary = Pink80, background = Color(0xFF030303), onBackground = Color(0xFF25273D), onTert...
room数据库最佳实践
特性1.SQL语句高亮2. 简单入门3. 功能强大4. 数据库监听5. 支持Kotlin协程/RxJava/Guava 依赖1234567891011dependencies{ val room_version = "2.2.0-rc01" implementation("androidx.room:room-runtime:$room_version") annotationProcessor "androidx.room:room-compiler:$room_version" // Kotlin 使用 kapt 替代 annotationProcessor (需要在插件中应用kapt) //kapt ("androidx.room:room-compiler:2.6.1") // 可选 - Kotlin扩展和协程支持 implementation("androidx.room:room-ktx:$room_ver...
springboot配置ssl证书
首先如何ssl证书可以从这篇文章中得到:白嫖永久泛域名证书 配置springboot的ssl证书 在resource目录下传入你的证书文件(.pem .cer .crt .jks .PFX)和密钥文件(.txt) 如果你的证书文件不符合格式,也可以进行ssl证书转化 不同格式的ssl证书都是可以相互转化的 修改配置文件在application.yml中配置你的ssl证书 1234567server:port: 443 #HTTPS协议默认端口号为443,需要使用其他端口时,您可以在此处自定义。ssl: key-alias: tomcat #证书别名 key-store-password: ******** #填写jks-password.txt文件内的密码。 key-store-type: JKS #JKS格式证书密钥库类型。PFX格式的证书密钥库类型为PKCS12。 key-store: classpath:domain_name.jks #您需要使用实际的证书名称替换domain_name.jks。 获取自己的证书别名(一般...
屏蔽csdn
天下苦csdn久矣每次在浏览器中搜索想要得到的答案时,前几个选项总会是csdn的内容。而对于csdn.我曾经是包容的,能接受的,但是他对登陆的要求太多了 你点进csdn,他就会是一个5s的登陆请求,5s后才能关闭 还有他乱七八糟的广告内容和付费内容 关注后才能继续观看文章 其次在没登陆的情况下,他还不能进行复制(虽然可以通过关闭javascript来实现复制)但是他的每个弹窗都让我感到繁琐。 同样的问题我可以在知乎,stackoverflow,掘金找到答案 既然如此,我毅然决然的选择将csdn从我的世界中革除 使用插件uBlacklist屏蔽搜索结果中的csdn的内容 这样子后,你就不会在搜索结果中看到任何关于csdn的内容来
sqlite没有boolean类型
在数据库中,通常并没有具体的boolean类型,所以对于存入数据库的true或者false都会转化为1和0进行存储,因此在需要写sql语句的时候需要注意这一点。